Построение остова приложения
Процесс создания ActiveX с помощью MFC ActiveX Control Wizard состоит из двух шагов. На шаге 1 Вы должны:
1.
Выбрать число элементов ActiveX, которые будут входить в Ваш проект. Вы можете установить до 99 элементов. Для каждого элемента будет создан отдельный класс и отдельный класс будет создан для каждой страницы свойств. Если Вы хотите создать несколько элементов ActiveX, и они часто используются вместе, то рекомендуется включать все элементы в один файл, так как загрузка одного файла будет выполняться быстрее, чем нескольких.
2. Указать, нужна ли лицензия для Ваших контрольных элементов. Если Вы решите добавить поддержку лицензирования, мастер создаст файл LIC по умолчанию и добавит функции, поддерживающие проверку лицензионной информации. Без соответствующего файла лицензии (LIC) невозможно будет использовать элемент управления в режиме конструирования. Если Вы поставляете элемент с этим файлом, то пользователи сумеют выполнять разработку приложения с помощью данного элемента.
3. Выбрать, нужны ли Вам комментарии в исходных файлах, которые помогут Вам при добавлении кода.
4. Указать, хотите ли добавить файлы помощи для получения контекстно-зависимой подсказки.
На втором шаге Вы можете:
1. Если Вы строите в проекте более одного элемента, то отредактировать имена классов и файлов.
2. Выбрать, какие черты будет иметь каждый элемент. Обратите внимание на опцию Invisible at runtime (Невидим во время выполнения ), которая позволяет создавать элементы, которые не имеют видимого интерфейса во время выполнения. Опция Available in “Insert Object Dialog” (Доступно для “Вставки объекта в диалог“) позволяет создать элемент, который может вставляться в документы контейнера.
3. Выбрать класс окна для каждого элемента. Можно также указать базовый класс для нового элемента управления, например, класс BUTTON для создания элемента управления, наследующего поведение кнопки.
4. Нажав кнопку Advanced, добавить активность безоконного элемента, оптимизацию отрисовки и асинхронную загрузку свойств для каждого элемента.
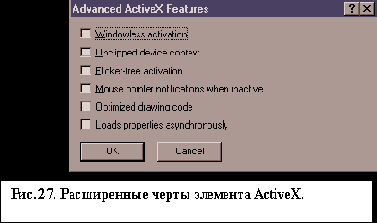
Если Вы нажмете на кнопку Advanced, то появится окно, показанное на рис. 27.
 |
Таблица 1. Расширенные черты ActiveX
|
Расширенная черта ActiveX |
Описание |
|
Windowless activation – Активация без окна |
Позволяет элементу активироваться без создания окна |
|
Unclipped device context – Ограниченная клиентская зона |
Используется для контрольных элементов, которые гарантированно не рисуют вне своей клиентской зоны. Не используется вместе с предыдущим свойством. |
|
Flicker-free activation – Активация, свободная от мерцания |
Используется, если контрольный элемент отображается одинаково в активном и неактивном состояниях. Не используется вместе со свойством Windowless activation. |
|
Mouse pointer notifications when inactive – Сообщения от мыши, когда неактивен элемент |
Разрешает элементу получать сообщения от мыши, когда элемент не активен. |
|
Optimized drawing code – Отимизация отрисовки |
Позволяет элементу отрисовывать себя в режиме оптимизации, если контейнер поддерживает это свойство. |
|
Loads properties asynchronously – Асинхронная загрузка свойств |
Асинхронные свойства – свойства, которые могуи загружаться в фоновом режиме, и они затрагивают передачу больших объемов информации. |